


Partnership with NiftyImages partnership
Updated Oct 3rd, 2023 by AddEvent

NiftyImages Integration
Today we’re thrilled to announce a new partnership with NiftyImages! NiftyImages is a growing technology company located in Sacramento, CA that provides real-time personalization for email campaigns.
A market-leader in this space, NiftyImages offers its’ customers the ability to integrate dynamic content into their email campaigns, including:
- Personalized images that change based upon the recipient’s name (or any other data)
- Customizable countdown timers that update every time a user re-opens the email
- Live social media feeds with collages that update every 15 minutes to display new content
- The ability to change images and text even after email campaigns have been deployed.
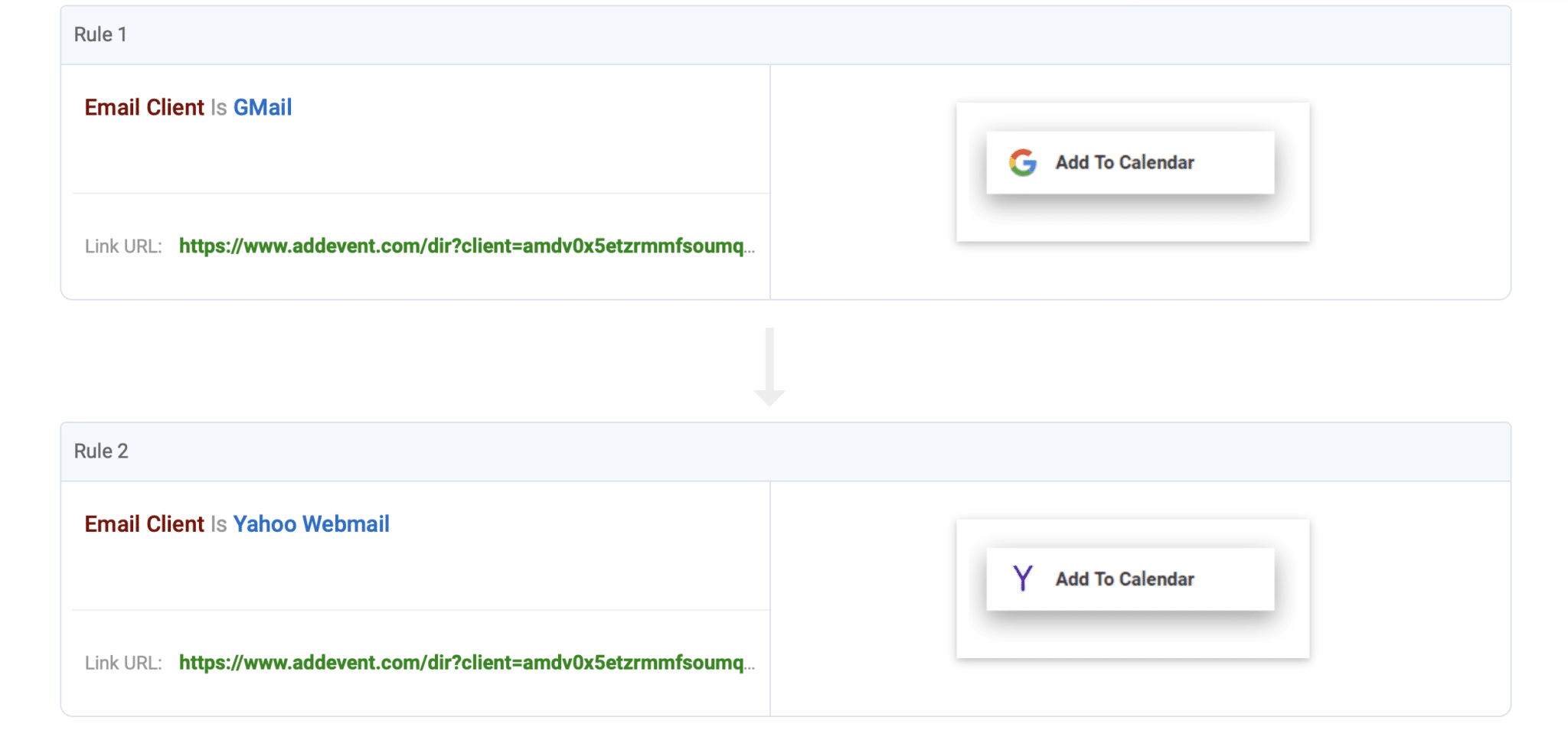
With the new AddEvent-NiftyImages integration, NiftyImages customers will now be able to use AddEvent’s add-to-calendar buttons in their email campaigns! The integration allows users to create a rule-set that detects the email client of the email recipient. It will then display the appropriate add-to-calendar button for that recipient in their email, based upon the email client that was detected.

No coding knowledge is required. We make it easy to give your recipients a quick and effortless way to add your events to their calendars. The remainder of this article will illustrate how to use the integration.
- Step 1: Create a NiftyImages account
To begin, sign up for a NiftImages account. When you have done this, navigate to the AddEvent integration.![]()
- Step 2: Acquire an AddEvent Client ID
When you open the AddEvent integration, you will need to enter an AddEvent Client ID in order for the add-to-calendar functionality to work. To do so, click the blue Account link as shown in the image below.![]()
- You will be redirected to AddEvent.com, where you will need to purchase an AddEvent account. Your account will have a Client ID that you can find in the “Account ID and API Token” section of your Account page.
- Copy the client ID, navigate back to NiftyImages.com, and paste it into Client ID box as shown in the image above.
- Step 3: Create your event and test the add-to-calendar links!
Once you add the AddEvent Client ID, your AddEvent-NiftyImages integration will be fully functional!- Enter the date, time and event details into the forms provided and click the pink “Test Calendar Invite” button
![]()
- Enter the date, time and event details into the forms provided and click the pink “Test Calendar Invite” button
- Step 4: You’re good to go!
Your add-to-calendar links are fully functional and you can now integrate them into your email campaigns! The integration will detect the email client that each of your email recipients are using and will display the appropriate add-to-calendar button for that recipient in their email based upon email client that was detected 🙂



